
Lazarus IDE
Основы программирования в среде Lazarus для учащихся 10-11 классов
Урок №3 Компонент TImage.
Компонент Изображение (TImage) предназначен для вывода на форму графического рисунка. Он поддерживает многочисленные форматы графических файлов, включая .bmp, .ico, .jpg и т.д.
Вы можете загрузить картинку в Image при создании приложения или во время его выполнения. Для загрузки рисунка в Image на этапе разработки приложения нужно присвоить свойству Picture файл, содержащий рисунок. Для присвоения изображению файла с рисунком во время выполнения приложения используется метод LoadFromFile(), принадлежащий объекту Picture (пример: Image1.Picture.LoadFromFile(‘Picture.jpg’)).
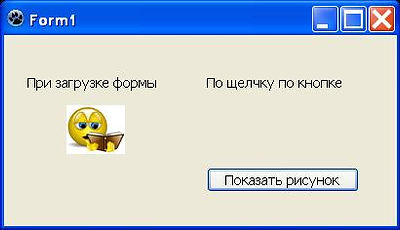
Создадим приложение, в котором один рисунок появится на форме после запуска, а другое после нажатия на кнопку.

Картинки для создания приложения:


Создайте новое приложение и сохраните его. В папку с приложением добавте картинки.
Добавте на форму два изображения Image (вкладка Additional), две надписи (Label) и одну кнопку (Button).

Значение свойства AutoSize для изображения установить True, чтобы размеры изображения автоматически изменялись, подстраивались под размеры рисунка.
Первый рисунок загрузите в Image1 на этапе создания приложения при настройке свойства Picture объекта Image1 в инспекторе объектов.
Для этого:
-
Выделите элемент Image1 на форме, в окне Инспектор объектов.
-
В строке Picture щелкните по кнопке с многоточием. Откроется окно Диалог загрузки изображения.
-
В диалоговом окне щелкните по кнопке Загрузить, укажите файл, содержащий рисунок.

Второй рисунок загрузить в Image2 во время выполнения приложения с помощью метода LoadFromFile объекта Image2 после щелчка на кнопке Button1 (Показать рисунок).
Для этого в Button1 добавьте следующий код:
image2.Picture.LoadFromFile('pr7-2.gif');
Проверьте работу приложения. Первая картинка должна отобразиться в поле Image1 сразу после загрузки приложения, вторая картинка – после щелчка на кнопке Показать рисунок.
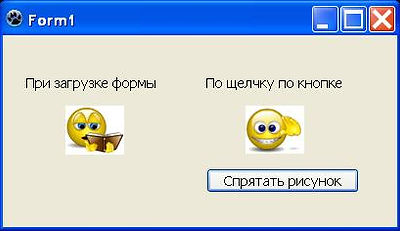
Теперь реализуем возможность спрятать вторую картинку при повторном нажатии на кнопку. Изменим код в Button1:
if (Button1.Caption='Показать рисунок') then
begin
image2.Picture.LoadFromFile('pr7-2.gif');
image2.Visible:=true; //Visible - свойство управляет видимостью объектов
Button1.Caption:='Спрятать рисунок';
end
else
begin
image2.Visible:=false;
Button1.Caption:='Показать рисунок';
end;
Сохраните проект и запустите его. Результат:


Добавить на форму еще одну кнопку, которая при первом нажатии загружает первое изображение, при втором нажатии второе изображение, при третьем нажатии скрывает изображение.