
Lazarus IDE
Основы программирования в среде Lazarus для учащихся 10-11 классов
В данном уроке мы создадим приложение с несколькими формами. Также будем использовать новый компонент TComboBox - компонент (TComboBox) дает возможность ввести данные в поле редактирования путем набора на клавиатуре или выбором из списка.
Приступим. Создайте новый проект. Теперь необходимо добавить 2 новые формы. Для добавления новой формы нужно выбрать команду Файл – Создать форму или щелкнуть кнопку Создать форму на панели инструментов.

В итоге у вас появились две новые формы. Называться они будут Form2 и Form3, а соответствующий ем файл с исходными текстами добавиться в Редактор кода на новую вкладку Unit2 и Unit3.
Чтобы вызвать окно нужно использовать метод Show. Для примера добавим на главную форму (Form1) кнопку с кодом:
Form2.Show; //команда вызывает Form2

Разместим на Form1 еще одну кнопку для вызова Form3. Добавте код в новую кнопку: Form3.Show. Измените названия кнопок: Опции(Button1), О программе(Button2).
На Form2 добавьте элемент ComboBox. Он нам понадобится для выбора цвета фона главного окна (Form1). Для начала в ComboBox необходимо добавить список цветов, которые можно будет выбрать в процессе работы приложения. Для этого в инспекторе объектов Items и нажмите на кнопку с троеточием. Появится Диалог ввода строк. В это окно добавим наш список цветов.

Дважды кликните по ComboBox1 и добавьте код:
if (ComboBox1.Text='Белый') then Form1.Color:=clWhite;
if (ComboBox1.Text='Черный') then Form1.Color:=clBlack;
if (ComboBox1.Text='Желтый') then Form1.Color:=clYellow;
if (ComboBox1.Text='Красный') then Form1.Color:=clRed;
if (ComboBox1.Text='Зеленый') then Form1.Color:=clGreen;
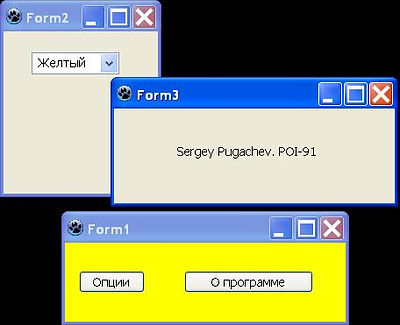
Теперь на Form3 разместите информацию об авторе с помощью Label.

Сохраните проект и запустите приложение.

Задание.
Добавьте 4 форму и разместите на ней ComboBox с списком всех окон. При изменении в ComboBox открывается необходимое окно.